2020-08-04 2020-08-04
SVGをvivus.jsでアニメーションさせる

前回、SVGをCSSでアニメーションさせる方法をご紹介しましたが、『もっと手描き文字っぽくアニメーションさせたい!』ということで、JavaScriptのライブラリ『vivus.js』を用いてアニメーションさせていきたいと思います。
SVGファイルを用意する
表示させたい画像と、マスク用の画像の2種類を用意します。
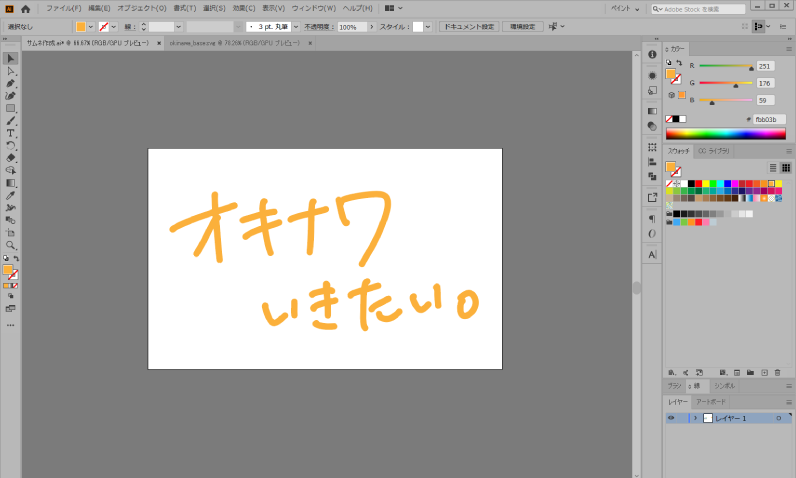
まずこちらが表示させたい画像です。(実際は白い塗りなのですが見やすいように色を変えています。)
テキストデータになっている場合はアウトライン化しておきます。

まずこのデータをSVG形式で保存しておきましょう。
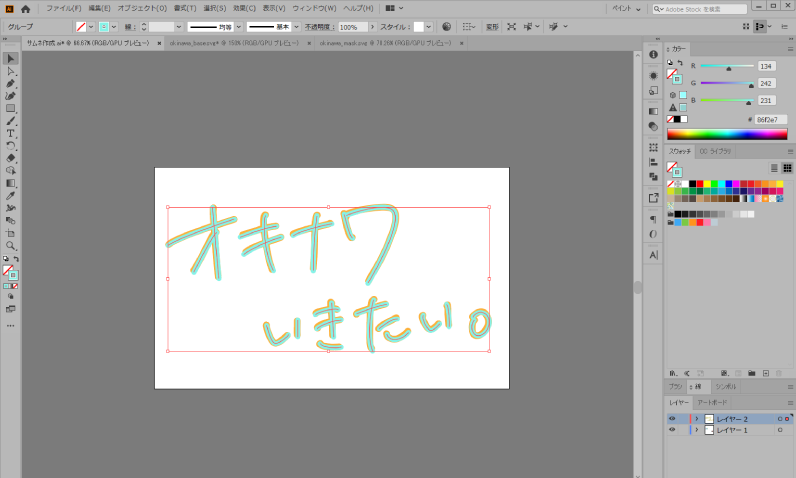
次にそのテキストの上をなぞるように、パスを引いていきます。きちんと覆われるように、線の太さや線端の形状を変えるなど、調整していきます。

出来上がったらこちらもSVG形式で保存します。
Scriptの読み込みとマスクの設定
vivus.jsのファイルを読み込みます。今回はCDNで取得します。
マスク用に保存したSVGをテキストエディタで開き、コピーしてHTMLファイルに貼り付けます。その際に、マスクの設定をしていきます。
<div class="sample">
<svg id="svg_animation" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 422 196">
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="img/okinawa_base.svg" width="422" height="196" mask="url(#clipmask)"></image>
<mask id="clipmask" maskUnits="objectBoundingBox">
<g id="mask" data-name="mask"><g id="top">
<path class="cls-1" d="M5,54.68c13-10,72.5-29.5,85.5-33.5"/>
<line class="cls-2" x1="62.5" y1="6.18" x2="70.5" y2="97.18"/>
// path 省略
<path class="cls-1" d="M332.5,144.18c-3,4,4.5,17.5,8.5,19.5s12.5-8.5,12.5-8.5"/>
<path class="cls-1" d="M362.5,130.18c2.5,2.5,4,25,3,29"/>
<path class="cls-1" d="M398,150.68c-6,7-3.06,20.3,5,20,13.5-.5,21.76-26.44,4-30-5-1-12,5-10.5,6.5"/></g></g>
</mask>
</svg>
</div>
svgタグの中に、imageタグを追加します。imageタグではxlink:hrefで表示したいSVG画像のパスを指定します。
そしてmaskタグでpath全体を囲います。id名を付け、imageタグのmask属性にid名を指定しておきます。
続いてスクリプト部分です。
<script>
window.addEventListener('load', init);
function init() {
new Vivus(
'svg_animation',
{
type: 'oneByOne', // アニメーションのタイプ
duration: 150, // アニメーションの時間
forceRender: false,
});
}
</script>
vivus.jsでは様々な設定が可能ですが、今回はtypeを’oneByOne’にして一筆づつ描かれるようにしました。他にもscenario-sync(前のアニメーションが終わる前に次のアニメーションを始める)や、sync(一斉に出てくる)などがあります。
詳しくはGitHubに掲載されているので、色々と試してみるのも面白そうです!






