2020-09-02 2020-09-02
Blenderで作ったモデルでWebARを実装

今回は、Blenderで作った3Dモデルを、Googleが提供しているmodel-viewerを使ってWebARとして表示させる方法を試してみます。
Blenderからglb形式でエクスポート
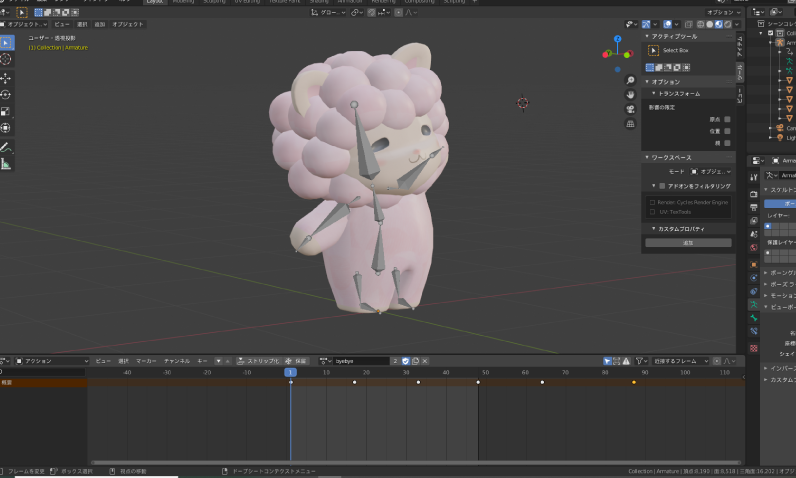
今回作ったのはこちらのオリジナルのモデル。(はなちゃんと名付けてます)
アニメーションで手を振る動作も設定しています。

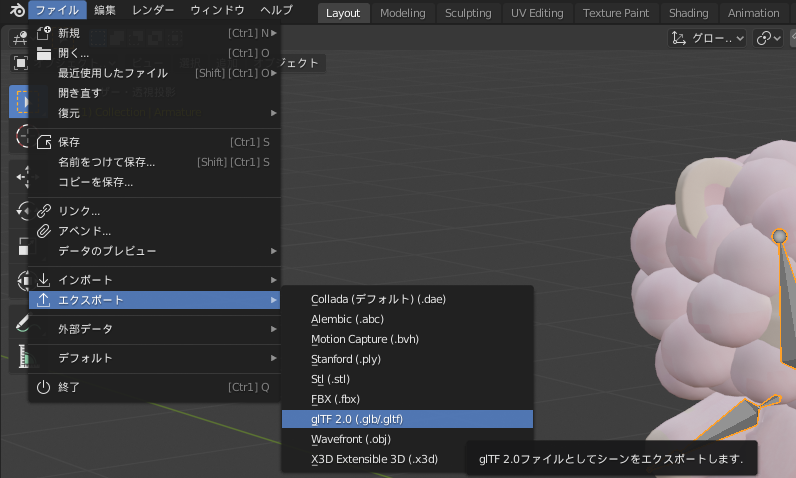
エクスポートします。ファイル > エクスポート > glTF2.0 を選択します。

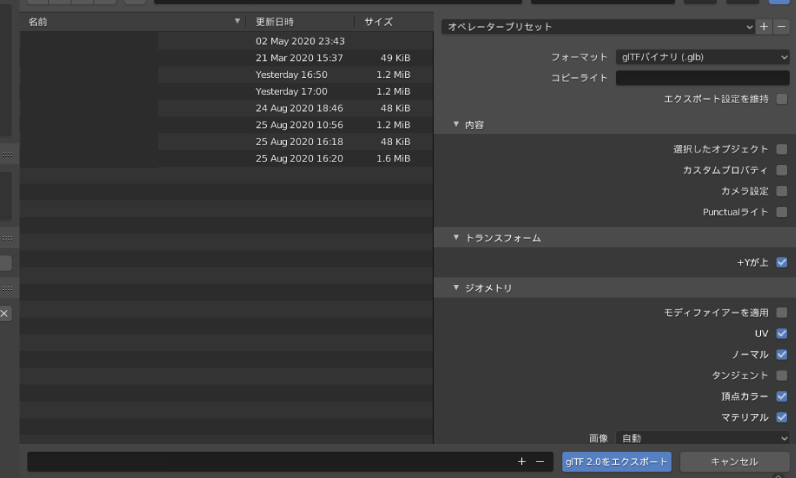
フォーマットはglTFバイナリ(.glb)を選択します。トランスフォームの+Yが上にチェックが入っていることを確認しておいてください。また今回はアニメーションも付けたので、アニメーションの各項目にもチェックを入れておきます。
OKであればエクスポートボタンをクリックします。

この時点で書き出されたglbファイルを開くと、3Dビューワが起動してモデルを確認することが出来ます。
model-viewerを使って記述していく
公式に様々なプロパティが紹介されていますが、今回は基本的な設定をします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>model-viewerデモ</title>
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script>
</head>
<body>
<div style="width:90%; margin:0 auto; height:80vh;">
<model-viewer
alt="hanachan"
src="img/hana_01.glb"
style="width:80%;height:80%;"
background-color="#70BCD1"
shadow-intensity="0.7"
camera-controls
autoplay
auto-rotate ar>
</model-viewer>
</div>
</body>
</html>
model-viewer.jsファイルを読み込み、body内にmodel-viewerタグを記述します。各プロパティの説明は下記の通りです。
src : 書き出した.glb形式のファイルパス
shadow-intensity : 影の濃さ
camera-controls : ドラッグでカメラを回転させることができる
autoplay : アニメーションの自動再生
auto-rotate : モデルが徐々に回転する
ar : WebAR機能を使用する
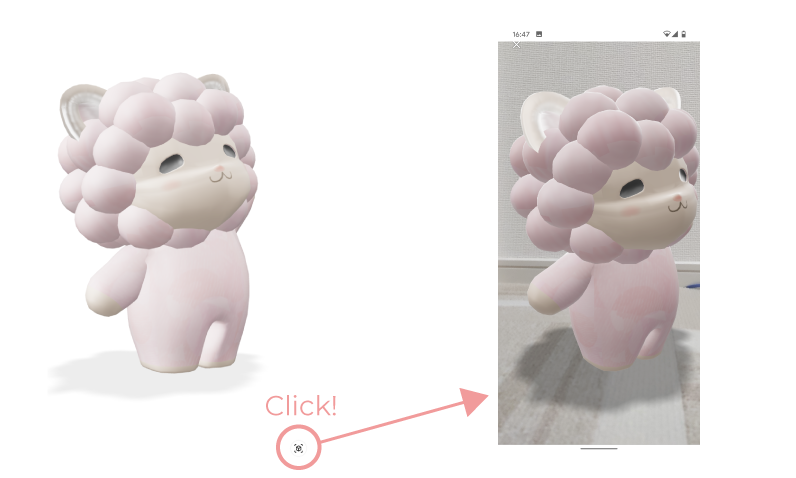
スマホからアクセスすると下記のようにキューブのアイコンが表示されるので、それをタップするとカメラが起動し、ARでカメラ越しにモデルを表示させることが出来ます!

尚、iPhoneなどiOSのブラウザからWebAR機能を使うには、.usdz形式のデータが必要なようです。筆者はwindow環境のため変換に手間取り、Unityを使ってやってみましたが上手くいきませんでした…。原因調査中ですが、うまくいけばまた記事に加えたいと思います。






