2020-08-26 2020-08-26
After EffectsのアニメーションをWEBで実装!- Lottie.js –

今回は、After Effetcsで作成したアニメーションのデータをWEBサイトに実装する方法をご紹介します。
流れとしては、以下のようになります。
① After Effectsでアニメーションを作成
② Bodymovinを使用してAfter Effectsからアニメーション書き出し
③ 書き出したJSONファイルを使用してLottie.jsで実装
After Effectsでアニメーションを作成

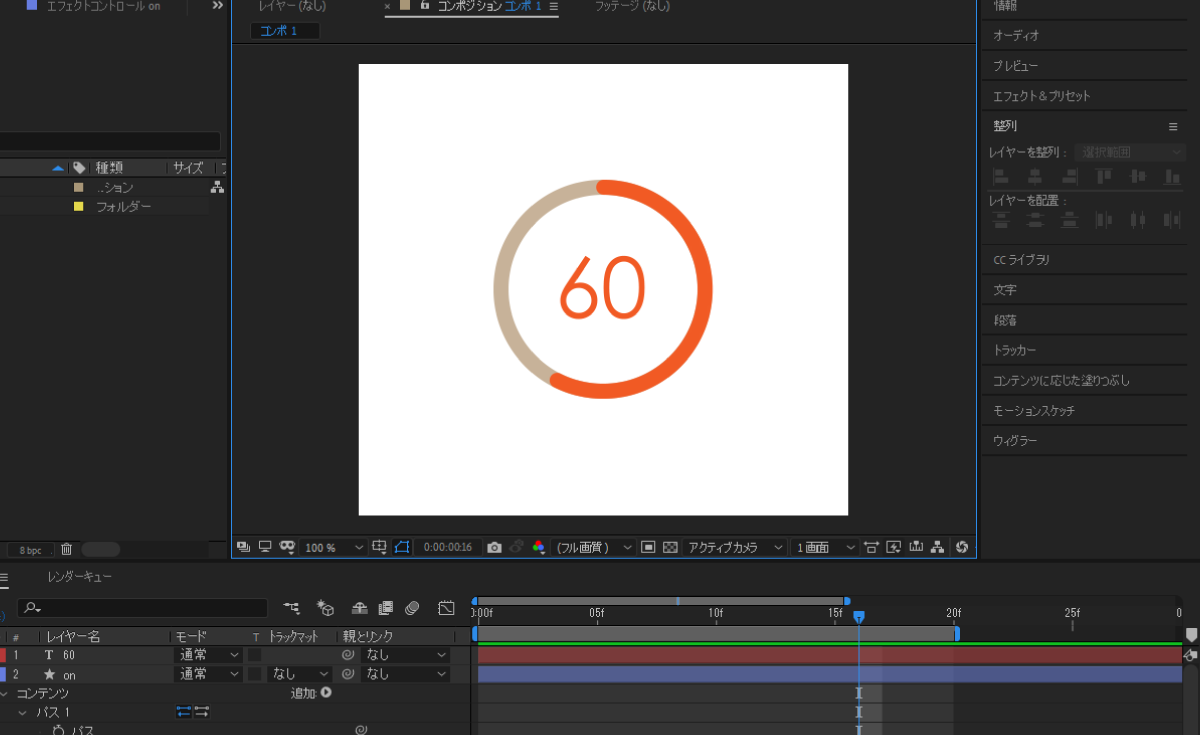
以前の投稿とかぶりますが、円グラフのアニメーションサンプルを作りました。
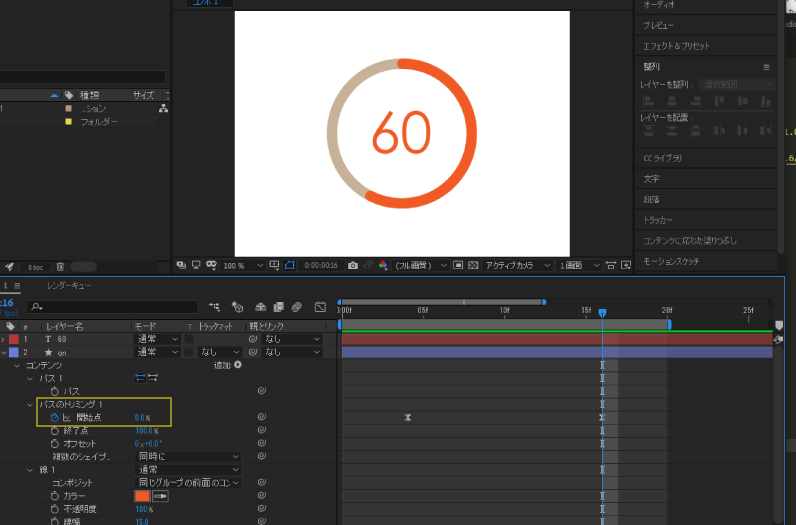
オレンジの線が徐々に60%のところまで移動します。この動きはパスのトリミング>開始点を利用し、動きを終わらせたいフレームに0%でキーフレームを打つことで出来ます。(意外と簡単…!)
Bodymovinを使用してAfter Effectsからアニメーション書き出し
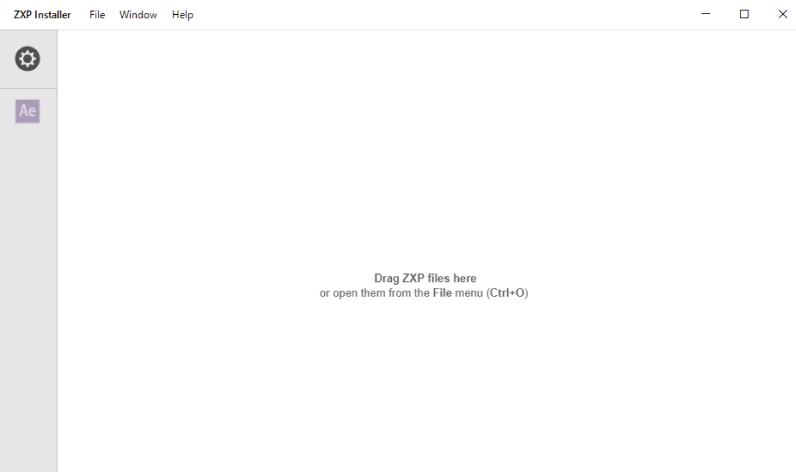
まずはBodymovinをインストールするためにZXP Installerをダウンロード、インストールします。
https://aescripts.com/learn/zxp-installer/

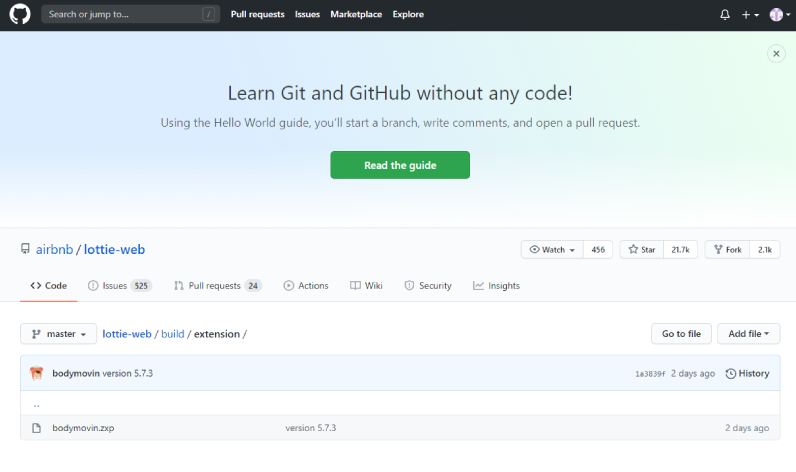
次にBodymovinをダウンロードします。
https://github.com/airbnb/lottie-web/tree/master/build/extension

ZXP Installerを立ち上げて、ダウンロードしたBodymovinファイルをドラッグ&ドロップします。これでAfter EffectsでBodymovinが使用できるようになります。

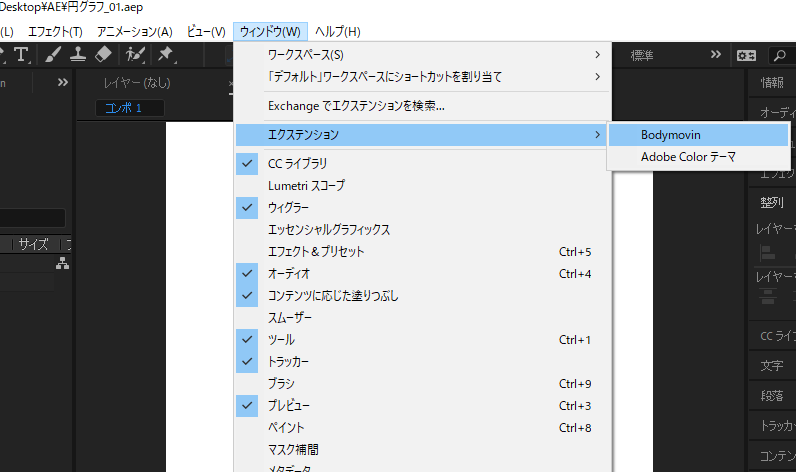
After effectsで、ウィンドウ > エクステンション > Bodymovinを選択します。

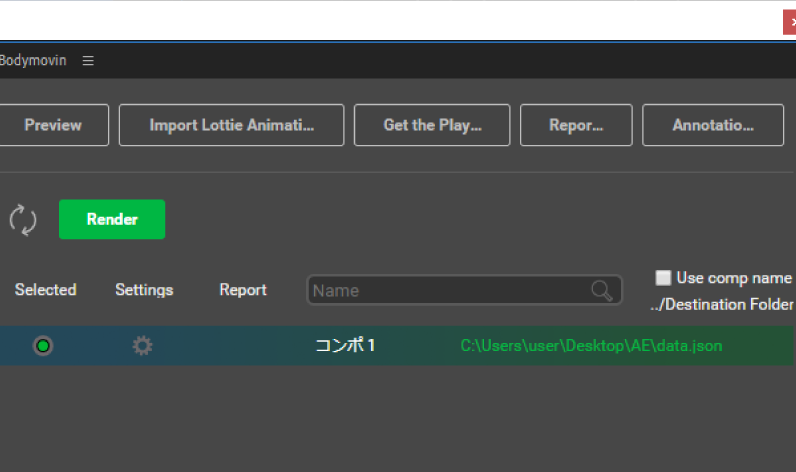
パネルが立ち上がるので、該当のコンポジションのSelectedを有効にして、書き出し先のフォルダを指定したらRenderボタンをクリックします。無事に終わればRender finished画面に変わります。

書き出したJSONファイルを使用してLottie.jsで実装
ようやくスクリプトの処理です。といっても内容はとってもシンプルです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LOTTIE SAMPLE</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.6.6/lottie.min.js"
type="text/javascript"></script>
<style>
#graph {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id="graph"></div>
<script>
lottie.loadAnimation({
container: document.getElementById("graph"), //HTMLのID
renderer: "svg", // 描画形式
loop: false, //ループするかどうか
autoplay: true, //自動再生
path: "data.json" //jsonファイルのパス
});
</script>
</body>
</html>
Lottieには他にも様々なプロパティがあるので、またチェックしていきたいと思います! https://github.com/airbnb/lottie-web






